Web02 :: Front-end 와 Back-end
웹 프론트 엔드 - 웹을 통해 다양한 콘텐츠를 제공한다. 리소스, 웹 컨텐츠 제공한다. 사용자가 요청 반응해서 웹 동작한다. 웹 브라우저에서 처리한다.
웹 프론트 엔드 역할 - 구조를 만들어야 함. 신문 책 처럼 적절한 배치를 해야한다. 일관된 디자인 이어야 한다. 가독성 중요함
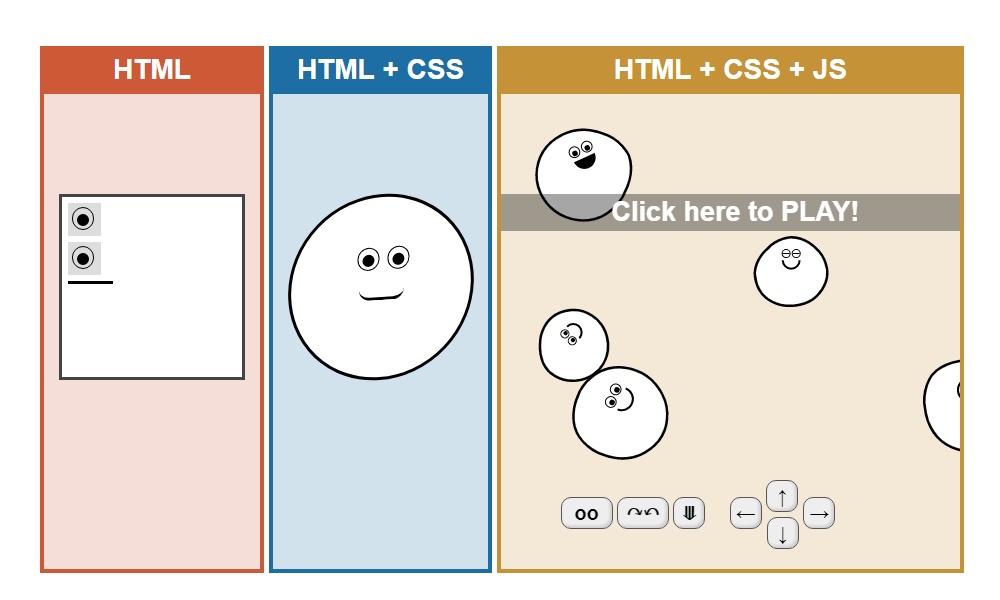
HTML, CSS, JavaScript
클라이언트 수행할것을 해준다.
도구더보기 - 개발자 도구
element pannel
계층적으로 표현하게 된다. 자바스크립트는 동적인 부분을 담당한다.
1 2 3 4 5 6 7 8 | <h1> 우리집에 오신걸 환영합니다 </h1> <section > <h2> 위치</h2> <p> 경기도 시흥시 어딘가 위치하고 있어요~</p> <h2> 특징</h2> <p> 우리집은 마루가 아주 작아요~ 하지만 옹기종기 모여있기 좋은 구조에요</p> </section> <footer>email : crong@kdd123.com</footer> | cs |
스타일 - CSS 코드예시
웹페이지를 꾸미기 위해서는 각각의 HTML 태그(문서의 구조를 표현한 각 조각 단위)를 꾸미기 위한 규칙이 필요합니다
CSS는 이를 표현할 수 있는 프로그래밍 언어입니다.
1 2 3 4 5 6 7 8 9 10 11 12 | .window-header-icon { left: -28px; position: absolute; top: 8px } .window-header-inline-content { cursor: default; display: inline-block; margin: 4px 6px 0 0 } | cs |
동작 - JavaScript 코드예시
HTML,CSS를 이리저리 움직이고 변경할 필요가 있을 거예요.
JavaScript가 그걸 해줍니다.
1 2 3 4 5 6 7 | let aCardList = []; for (var i = 0; i < cardList.length; i++) { let str =`$번째 카드`; let id = `list-$`; aCardList.push(<li id= key= draggable='true' onDragStart=> </li>) } | cs |
* 백엔드(back-end)
프로그램 뒤쪽, 서버입장에서 진행(Client side)
backend는 정보를 처리하고 저장하며, 요청에 따라 정보를 내려주는 역할을 한다. 가령 쇼핑몰이라면, 상품 정보를 가지고 있고, 주문을 받아서 저장하고, 사용자가 관심있어 하는 상품을 골라주는 역할이 back-End의 역할이다.
클라이언트가 넘겨주는 문제를 해결해야 한다.
*백엔드 개발자가 알아야 할것들
프로그래밍 언어 한가지 이상 (java, python, php, javascript)
웹의 동작원리
알고리즘, 자료구조 프로그램 기반 지식
운영체제, 네트워크 등에 대한 이해
프레임워크에 대한 이해(sping)
DBMS에 대한 이해와 사용방법(MYSQL, Oracle)

'Web' 카테고리의 다른 글
| Web06 :: HTML Layout 태그 (1) | 2019.01.03 |
|---|---|
| Web05 :: WAS (0) | 2019.01.03 |
| Web04 :: browser에서의 웹 개발 (0) | 2018.12.31 |
| Web03 :: browser의 동작 (0) | 2018.12.31 |
| 웹의 동작(HTTP 프로토콜 이해) (0) | 2018.12.29 |
댓글
이 글 공유하기
다른 글
-
Web05 :: WAS
Web05 :: WAS
2019.01.03 -
Web04 :: browser에서의 웹 개발
Web04 :: browser에서의 웹 개발
2018.12.31 -
Web03 :: browser의 동작
Web03 :: browser의 동작
2018.12.31 -
웹의 동작(HTTP 프로토콜 이해)
웹의 동작(HTTP 프로토콜 이해)
2018.12.29
댓글을 사용할 수 없습니다.