GCP18 :: LB(Load-Balancer)
workflow는 다음과 같다.
VM인스턴스 -> 스냅샷 -> 디스크 -> 이미지 -> 인스턴스템플릿 -> 인스턴스 그룹 -> 로드 밸런서




#! /bin/bash apt-get update apt-get install -y apache2 cat <<EOF > /var/www/html/index.html <html><body><h1>Hello World--22</h1> <p>Hello World-22</p> </body></html> EOF
로 시작 스크립트 작성시 VM이 올라올 떄마다 자동으로 스크립트가 실행됩니다.
VM인스턴스가 생성되면 외부 IP를 보고 접속했을때

이제 스냅샷을 생성하기 위해 스냅샷으로 들어가서 [스냅샷 만들기] 를 클릭합니다.
*스냅샷 : 특정 시간에 저장 장치의 상태를 의미합니다.

스냅샷을 생성하고
이번에는 디스크를 생성하겠습니다.

Google 관리키로 생성합니다.
이번에는 디스크에서 이미지로 만들어보겠습니다.

이미지를 통해서 인스턴스 템플릿을 만들어보자.
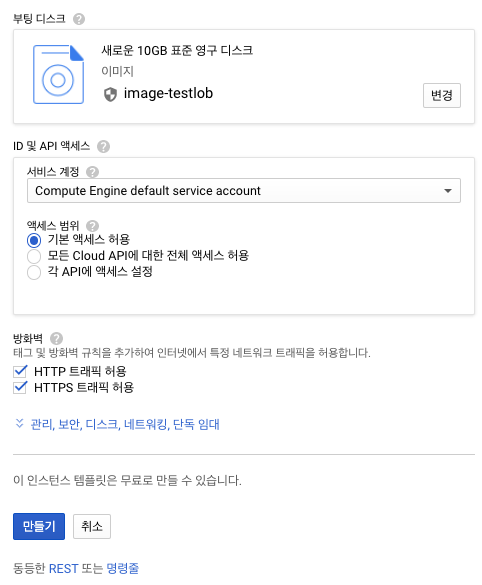
부딩디스크를 맞춤 디스크로 변경하고



인스턴스템플릿을 생성합니다.
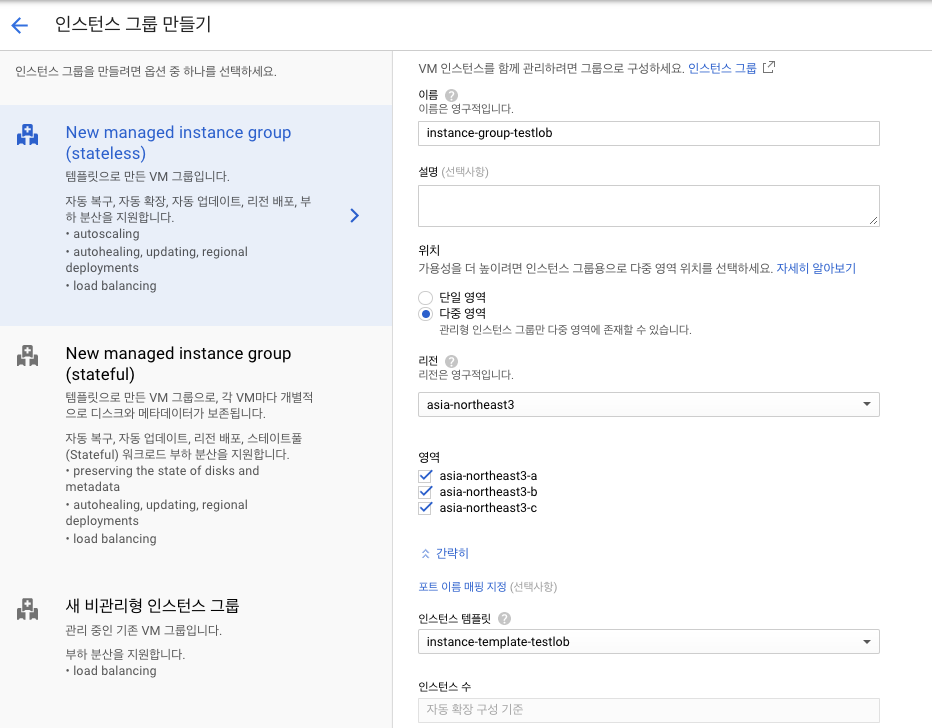
인스턴스템플릿으로 인스턴스그룹을 생성합니다.



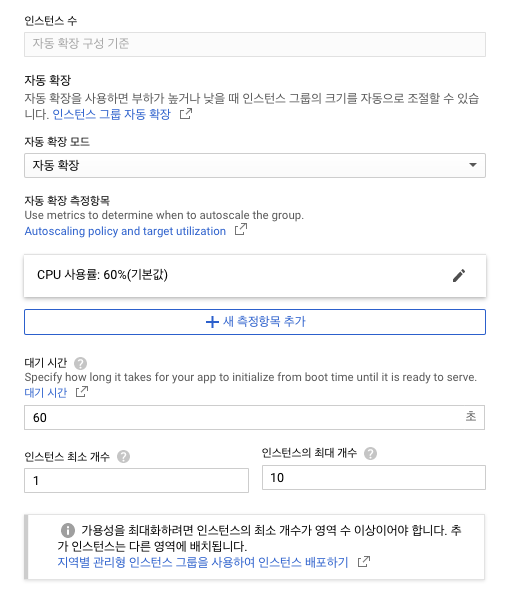
인스턴스 그룹을 생성합니다. (*리전을 asia-northeast1 로 설정했습니다. 변경)
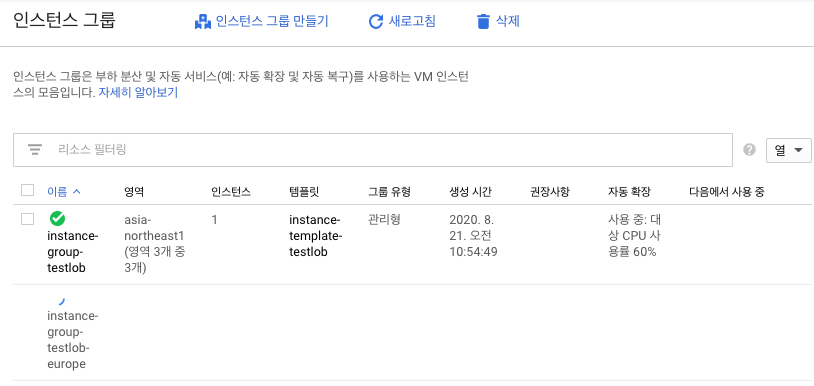
이름만 instance-group-testlob-europe 으로 바꿔서 인스턴스그룹을 하나 더 생성한다. 나머지 설정은 위와 동일하게..!
아래와 같이 인스턴스 그룹을 2개 생성한걸 볼 수 있다.

이제 인스턴스그룹을 생성했으니 부하분산기를 만들어서 달아보자.
[ 네트워크 서비스 ] > [ 부하 분산 ] 탭이 있다.

인터넷 트래픽 부하분산을 선택했다.
백엔드 서비스를 생성하고

새백엔드 옵션을 이렇게 주었다.

백엔드를 하나 더 추가하자.
유럽 인스턴스 그룹을!!

그 다음에 해야할것은 상태 확인 부분에서 상태 확인 생성이다.


이제 생성을 누르면 백엔드 구성이 완료된다.
그 다음에 호스트및 경로규칙을 누른다. [ 호스트 및 경로규칙 ] 은 규칙에 따라 라우팅 방식을 지정할 수 있지만! 지정하지 않을 수 도 있다.
그 다음에 프론트엔드 구성을 누른다.

프론트엔드 구성을 하고 완료를 누른다.
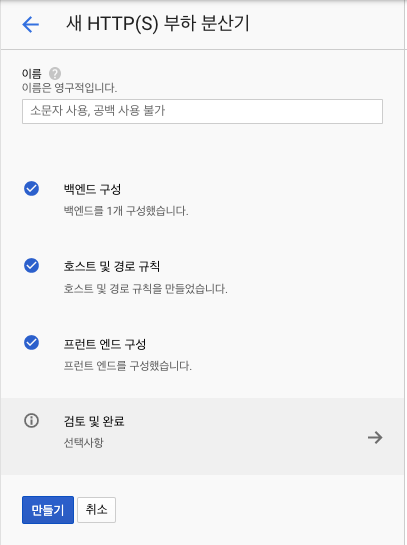
그리고 [검토 및 완료] 에서 상태 정보를 모두 확인할 수 있는데 한번 보고 왼쪽에 만들기 버튼을 누른다.

새 HTTP(S) 부하 분산기 이름은 [ lb-testlob-server ] 로 지정하였다.
부하 분산기가 생성되면 상세 정보를 확인할 수 있다. 클릭, 클릭!


여기서 HTTP 의 IP포트를 가지고 와서 URL에 옮겨 봅시다.
| http://35.227.211.173:80 |

ㅡ. 정리
가장 먼저 인스턴스를 생성합니다. 기본 베이스가 되는 시작 스크립트라던지 방화벽 설정등을 진행합니다.
이걸 본떠서 스냅샷을 생성합니다. 스냅샷으로 디스크를 만들고 디스크를 가지고 이미지를 생성합니다.
[ 스냅샷 ] -> [ 디스크 ] -> [ 이미지 ]
이미지를 가지고 인스턴스 템플릿을 생성해보자.
인스턴스 템플릿에는 [ 부딩 디스크 ] 란이 존재한다. 여기에 생성한 [ 이미지 ]를 넣어줍니다.
그렇게 인스턴스 템플릿을 생성하면 이것을 가지고 [ 인스턴스 그룹 ] 만들어 줍니다.
[ 로드 밸런서 ] 에 백엔드 서비스에 각 생성한 [ 인스턴스 그룹 ] 을 넣어줍니다. (여기에 헬스체크, 상태확인도 해줍니다.)
그리고 프론트엔드 서비스에 설정도 진행합니다.
검토하면 [ 로드 밸런서 ] 로 제공되는 외부 IP 포트를 이용해 접속할 수 있습니다.
'GCP' 카테고리의 다른 글
| GCP20 :: Google Cloud Compute Engine 이용해서 Vue.js 배포하기(Nginx) (0) | 2020.08.21 |
|---|---|
| GCP19 :: CPU와 메모리 관계(2) (0) | 2020.08.21 |
| bigQuery에서 pub/sub 으로 불러오고, compute engine 에 올려서 event stream 수행하기 (0) | 2020.08.21 |
| 데이터 스튜디오 이용해 bigQuery 시각화 (0) | 2020.08.20 |
| GCP14 :: streaming 데이터 처리 (0) | 2020.08.18 |
댓글
이 글 공유하기
다른 글
-
GCP20 :: Google Cloud Compute Engine 이용해서 Vue.js 배포하기(Nginx)
GCP20 :: Google Cloud Compute Engine 이용해서 Vue.js 배포하기(Nginx)
2020.08.21 -
GCP19 :: CPU와 메모리 관계(2)
GCP19 :: CPU와 메모리 관계(2)
2020.08.21 -
bigQuery에서 pub/sub 으로 불러오고, compute engine 에 올려서 event stream 수행하기
bigQuery에서 pub/sub 으로 불러오고, compute engine 에 올려서 event stream 수행하기
2020.08.21 -
데이터 스튜디오 이용해 bigQuery 시각화
데이터 스튜디오 이용해 bigQuery 시각화
2020.08.20
댓글을 사용할 수 없습니다.