프로그래머스 바닐라 JS 스터디 - 1주차
시작
프로그래머스에서 참여형 유료 스터디로 바닐라 자바스크립트를 수강하게 되어 공부하며 미흡했던 내용을 정리하고자 합니다.
Map vs Reduce
Map의 경우에 Array.map((요소, 인덱스, 배열) => { return 요소 }); 실행하는 배열과 결과로 나오는 배열이 서로 다른 객체가 됩니다.
즉, 배열을 1대1로 매핑하게 되기 때문에 기존 객체를 수정하지 않는 메소드라고 정리할 수 있습니다.
Reduce의 경우에는 Array.reduce((누적값, 현재값, 인덱스) => {return 결과값}, 초기값) 의 구조로 사용할 수 있습니다.
일반적으로 Reduce는 누적값을 구하는데 사용할 수 있지만, 데이터를 조회하며 리듀스 함수(콜백함수)를 실행합니다.
이를 통해 배열 형태에서 원하는 형태로 값을 변환시키고 filter, sort, every 등의 기능으로 활용해서 사용할 수 있습니다.
Map의 경우 비교적 간단한 로직에서 간결하게 사용할 수 있으나
상황에 따라 Map 외에 다른 Filter 함수를 불러와 2번(Map - 1회, Filter - 2회) 사용해야할 작업을
reduce를 사용하게 되면 한번에 처리할 수 있는 등의 장점이 생깁니다. (*reference : https://2ham-s.tistory.com/289 )
New 인자가 없을 때 Error Handling
해당 내용에 대한 처리는 구글링을 통해 확인할 수 있었습니다.
MDN에 따르면 new.target 속성은 함수 또는 생성자가 new 연산을 사용하여 호출되었는지 확인하게 됩니다.
Constructor
Constructor에 대해 학습하던 중 모던 자바스크립트가 도입되어 객체 지향 style의 프로그래밍 방법에 대해 확인할 수 있었습니다.
Javascript function에서는 사용하지 못하고 class에서 접근할 수 있습니다.
코드는 MDN에서 제공중인 example 코드로 Constructor를 setter로 사용하고 있습니다.
Array여부 판단
Array 여부의 판단은 isArray를 통해 확인할 수 있습니다.
forEach 문
자바스크립트에서 배열의 프로토타입으로 사용할 수 있습니다.
break, continue 키워드 사용이 어렵다는 단점이 있습니다.
이때는 some을 사용하게 됩니다.
이외에도 for of 라든지 여러 방법이 있습니다.
(reference : https://bbaktaeho-95.tistory.com/32 )
클래스와 기본 문법
기존에 new 연산자를 이용해서 객체를 생성할 수 있었습니다.
그런데 모던 자바스크립트에서 도입된 클래스 문법을 사용해
한층 더 객체 지향 프로그래밍에 다가선 자바스크립트를 활용할 수 있게 되었는데요.
구조적으로 보았을 때 constructor()을 실행시켜주게 되면 new 에 의해 자동으로 호출되게 됩니다.
즉, new 객체를 수행할 때 넘겨받은 parameter와 함께 constructor이 자동으로 실행되게 됩니다.
Template literals
말 그대로 템플릿으로 정의된 문자열이라고 볼 수 있습니다.
MDN에서도 Template literals 에 대해 문자열 리터럴 으로 정의하고 있습니다.
주로 백틱(``)을 사용하고 어떤 값을 넣을 때는 플레이스 홀더를 이용하고 있습니다. ${ }
this
this에 대해 알아보기 전에 실행 컨텍스트가 어디 인지 우선 인지하는것이 필요합니다.
f12를 눌러 개발자 모드로 확인해보면 아시겠지만 기본 this는 window를 가리킵니다.
객체의 프로퍼티를 호출할 때 this는 내부적으로 바뀌기 때문에 객체를 가리키게 됩니다.

명시적으로 this를 바꾸는 함수 메소드는 bind, call, apply가 있습니다.
(참고 했던 this에 대한 블로그 내용 : https://www.zerocho.com/category/JavaScript/post/5b0645cc7e3e36001bf676eb )
Scope
scope에는 크게 Global, Local, Function 으로 구분 지어 scope를 지정할 수 있습니다.
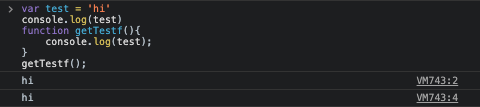
Global Scope의 경우 일반적으로는 var 로 정의된 변수에서 Global로 선언되기 때문에
함수 내, 외 상관없이 var로 정의된 같은 값이 출력되는 것을 확인할 수 있습니다.

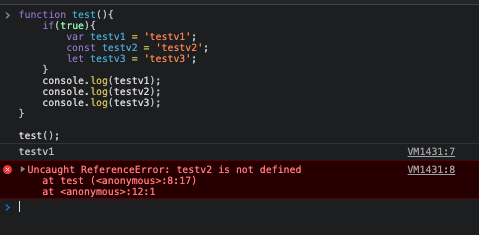
Local Scope의 경우는 일반적으로 function 내 scope, block scope 정도 확인해 볼 수 있었습니다.
block scope의 경우에는 const, let 으로 정의되어 사용되면 해당 block 내에서만 값을 확인할 수 있고
scope를 벗어나면 확인이 어려운 점이 있습니다.

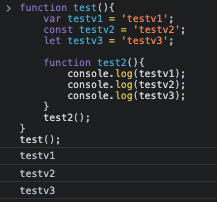
위 block scope의 문제를 해결하기 위해 Lexical Scope를 사용하기도 합니다.
lexical scope를 사용하게 되면 children function에서 parent의 context를 실행 지점으로 보고 값을 출력해줍니다.

가비지 컬렉션
자바스크립트에서 원시값, 객체, 함수가 메모리를 차지하게 됩니다.
자바스크립트 엔진이 가비지 컬렉션을 통해 메모리 관리를 수행하게 됩니다.
objecTest2 라는것을 선언 및 초기화를 하고

objectTestv2로 { name : "John" } 을 참조하고 있습니다.

여기서 objectTestv2 를 null로 덮어버리게 되면 참조(화살표) 가 사라지게 됩니다.
(reference : https://ko.javascript.info/garbage-collection )
Join
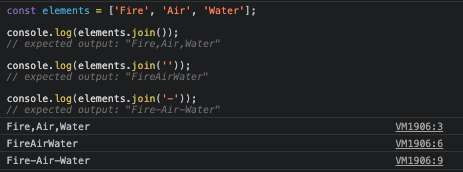
Javascript에서 Join 사용 법에 대해
.join() ⇢ , 로 연결
.join('') ⇢ 공백으로 연결
.join('-') ⇢ - 으로 연결

프로퍼티 & reflow
Javascript 관련 예제들을 서치 하며 프로퍼티 정의에 대해 의문이 생겨 정리했습니다.
일반적으로 프로퍼티는 대괄호 혹은 점 표기법으로 접근할 수 있습니다.
reflow는 이미 한번 수정이 일어난 시점에서 다시 렌더링을 발생시키는 것으로 웹 애플리케이션에서 성능 저하에 영향을 주는 요소입니다.
이것은 element를 다시 계산하도록 하는 일부 혹은 전체를 다시 렌더링 하게 합니다.
대표적인 예시로 DOM 엘리먼트에 추가, 제거, 변경의 시점에서 trigger 됩니다.
그렇기 때문에 최대한 가장 밑에 있는 노드의 클래스를 변경하는것이 reflow로 인한 성능 저하를 최소한으로 줄일 수 있게 됩니다.
참고한 문서에서는 inline style을 사용하지 않는것을 권하고 있습니다.
(관련내용 : https://wonism.github.io/reflow-repaint/ )
방어적 프로그래밍
프로그래밍 시점에서 입력으로 무엇이 들어올지 알 수 없기 때문에
어느정도 리소스 할당을 제한할 수 있는 방법으로 이해했습니다.
이외에도 매개변수 검사나 리턴값 검사가 모두 방어적 프로그래밍에 포함됩니다.
도전 과제 하면서 발생한 이슈
Getting Unexpected Token Export
해당 이슈를 해결해 주기 위해서 <script type="module" src ... /> 으로 type 에 module을 추가해주었습니다.
module을 실행 시켜줄 때 명시적으로 작성해야 하는듯 합니다.
(reference : https://stackoverflow.com/questions/38296667/getting-unexpected-token-export )
코드리뷰
코드 리뷰를 통해 기존에 구성한 코드가 가독성이나 문법적으로 에러 처리등이 미흡해서 수정한 부분에 대해 self-review 하였습니다.
render 부분
innterHTML 부분에서 reduce 를 사용했을 때 data를 순회하면서 저장한 값을 innerHTML에 추가해주게 되는데
오히려, map 함수를 사용해 join으로 tag를 만들어 새로운 array로 구성할 수 있는게 인상적이었습니다.
try~catch
render 부분에 try~catch문을 작성하였는데 오히려 이것보다 자바스크립트 객체 생성 부분에 try~catch를 거는것이 컴포넌트에서 에러 exception을 구성하는데 효과적이다라는 생각이 들었습니다.
div class 생성
function scope에서 this.$target으로 저장된 부분에 우리가 web에서 보여줄 내용들을 담았는데
$app으로 정의되는 main tag 를 저장해서 이 아래에 this.$target에 div라는 class를 생성해서 $app에 this.$target을
append 하도록 구성하는것이 인상적이었습니다.
또, custom component 구현에 있어서 setAttribute로 class를 추가해주는것이 코드의 가독성을 높히는데 무척 효과적이었습니다.
setTimeout의 활용
setTimeout을 이용해서 데이터를 새롭게 set 하고 싶을 경우에 어떻게 해야할지?
setTimeout을 사용하게 되면 interval을 두고 값을 변경할 수 있었습니다.
'JS' 카테고리의 다른 글
| 프로그래머스 바닐라 JS 스터디 - 2주차 (0) | 2021.06.09 |
|---|---|
| express, babel 설치 (0) | 2021.05.25 |
| Youtube 클론 (0) | 2021.05.25 |
| JS06 :: 바닐라 JS 프로젝트(2) (0) | 2021.05.22 |
| JS06 :: 바닐라 JS 프로젝트 (0) | 2021.05.21 |
댓글
이 글 공유하기
다른 글
-
프로그래머스 바닐라 JS 스터디 - 2주차
프로그래머스 바닐라 JS 스터디 - 2주차
2021.06.09 -
express, babel 설치
express, babel 설치
2021.05.25 -
Youtube 클론
Youtube 클론
2021.05.25 -
JS06 :: 바닐라 JS 프로젝트(2)
JS06 :: 바닐라 JS 프로젝트(2)
2021.05.22