JS06 :: 바닐라 JS 프로젝트
바닐라 JS 공부를 시작하면서, 노마드 코더에서 제공하는 바닐라 JS로 크롬웹 만들기를 트라이 해보았습니다.
Directory 구조

우선 가장 베이직이 되는 index.html 부터 살펴보겠습니다.
html의 구조는 head, body 로 이루어져 있습니다.
stylesheet에 포함되어 있는 index.css 로부터 css 값을 읽어와 html이 web의 DOM에 업데이트 하게 됩니다.
index.html

보통의 경우에 아래와 같이 많이 사용하게 됩니다.
HTML Foramt

여기서 div tag를 이용해 웹 상에 움직이는 시계를 트라이 해보겠습니다.
첫번째 구현 항목은 web으로 동작하는 시계를 만들어보는 것입니다.
Redering 화면 ⏤ 1

위 렌더링 화면을 구성하기 위해서 아래 html, js를 참고해주세요.
(해당 복습 포스팅에서는 html, js 위주로 작성하고 CSS는 따로 정리해서 올리겠습니다.)
index.html ⏤ clock 화면, clock.js

이번에 두번째 구현 항목으로 form을 생성하는 것입니다.
Redering 화면 ⏤ 2

index.html ⏤ form 화면 구성

form, greetings 동작 화면 구성 (js)
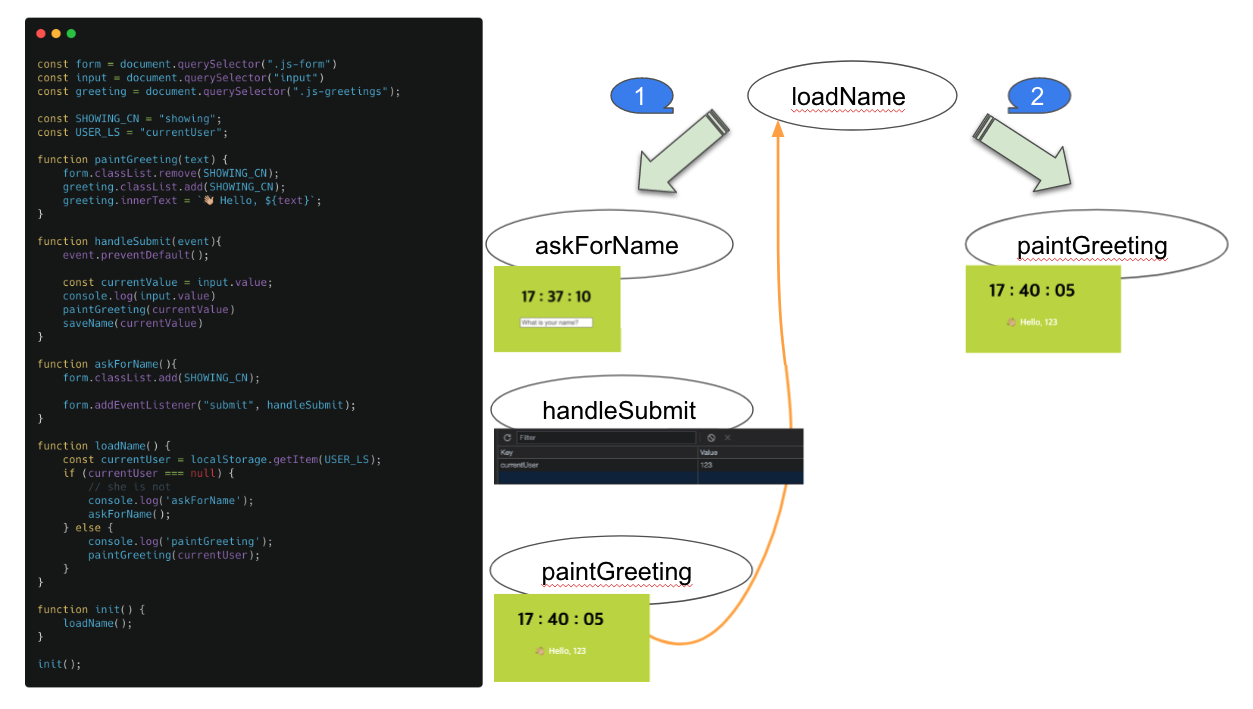
greeting.js 의 property에서 일어나는 워크플로우를 도식화한 그림입니다.
html에서 화면이 정적으로 구성되고 이후 js를 활용해 화면을 동적으로 구성했을 때
1) init 함수가 실행 됩니다. 이는 loadName을 호출하게 됩니다.
2) loadName의 경우에 현재 web의 localStorage에 USER_LS(=currentUser)가 저장되어 있지 않기 때문에 askForName을 호출하게 됩니다.
3) SHOWING_CN의 경우 showing 을 보여주고 있지만 class 네임 입니다. 그래서 index.css에 정의되어 있는 showing 을 불러주게 되고 block을 생성해주게 됩니다. (display : block) 그래서 밑에 화면에 보면 17:37:10 밑에 block이 생성된것을 확인해 볼 수 있습니다.
4) block에 무언가를 입력하고 submit 을 하게 되면 eventListener가 동작하게 됩니다.
5) handleSubmit의 경우에 preventDefault는 화면이 init 되는것을 막아주게 됩니다. paintGreeting은 form의 block을 삭제하고, greeting 에 block을 생성해주게 됩니다. 이것은 Hello,123 글자를 나타나게 됩니다.
6) 2의 경우에는 다음에 구현할 To to list 만드는데 요구됩니다.
greetings.js

To do list form 구현
이번에 세번째 구현 항목으로 To do list form을 생성하는 것입니다.
index.html

todo.js

위 toDo.js script를 실행했을 때 동작하는 property를 순서대로 나열한 것입니다.
localToDos에는 JSON data가 저장되어 있기 때문에(SaveToDos 기능으로) paintToDo에서 JSON data를 하나씩 꺼내어 출력해주고
JSON data가 list 형태로 하단에 표시되어 나타나면 deleteToDo로 "X" 버튼 클릭시 Todo 목록이 지워지게 됩니다.
handleSubmit 은 입력 된 값을 JSON data로 밀어넣는것 외에도 현재 화면의 입력 창을 clear 하는 역할을 수행하게 됩니다.

code
github : https://github.com/lllilllilllilili/vanillaJs01
'JS' 카테고리의 다른 글
| Youtube 클론 (0) | 2021.05.25 |
|---|---|
| JS06 :: 바닐라 JS 프로젝트(2) (0) | 2021.05.22 |
| node.js restful api 서버 만들기 (with bigQuery) (0) | 2020.08.25 |
| JS04 :: webpack (1) | 2020.08.25 |
| JS03 :: node.js 버전 관리 (0) | 2020.08.25 |
댓글
이 글 공유하기
다른 글
-
Youtube 클론
Youtube 클론
2021.05.25 -
JS06 :: 바닐라 JS 프로젝트(2)
JS06 :: 바닐라 JS 프로젝트(2)
2021.05.22 -
node.js restful api 서버 만들기 (with bigQuery)
node.js restful api 서버 만들기 (with bigQuery)
2020.08.25 -
JS04 :: webpack
JS04 :: webpack
2020.08.25
댓글을 사용할 수 없습니다.